#100DaysOfCode day25 HTML5&CSS3を使ったビューの作成(2)
目次
- 目次
- 結論
- 何を達成したい(作りたい)か?
- 何ができないか?
- 実践したこと
- 何を作っている?
- なぜ必要?
- 何ができるようになったか?
- ハマった点と対処方法
- 疑問点・課題
- 次に何をやるべきか?
- 感想
- 参考
結論
手持ち&調べたHTML5とCSS3の知識で,クローンアプリのUIを作成中.
見栄えの部分は,前回よりも進捗がみられたと思う.
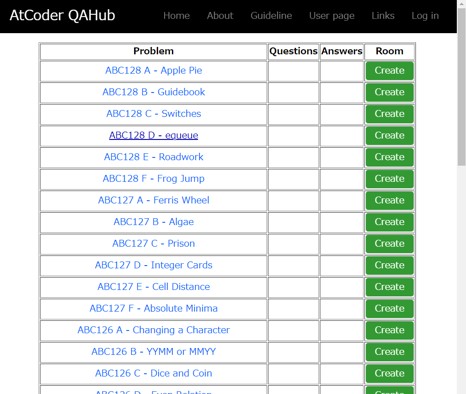
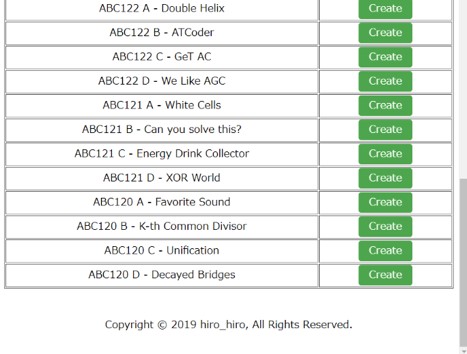
進捗状況
今回

前回


何を達成したい(作りたい)か?
- オリジナルアプリを公開して,10人に使ってもらう.
何ができないか?
- HTML&CSSの基礎をProgateで学んだが,調べながらコードを書いている状態.
実践したこと
- 今ある知識と調べて得た知識で,クローンアプリのホーム画面を作成中.
何を作っている?
- Q&Aサイトのクローンアプリ.
なぜ必要?
- 質問と回答の場を集約すると,情報を探す手間が軽減され,問題を解く/解説することに集中できるようになると思ったため.
何ができるようになったか?
-
- ナビマップのリンク先のページを用意した.
CSS3
ヘッダーの位置を固定した.
カーソルをナビマップや問題名に合わせたときに,文字列をハイライトするようにした.
ハマった点と対処方法
ハマった点1:ヘッダーの位置をCSSで固定しようとしたときに,ナビマップの配置が崩れてしまう.
理由1:positionの指定方法の理解が浅かった.
対処方法1:
positionをrelativeからfixedに変更した.
top, left, z-index,widthを指定した.
header { /* Pinned the header */ /* See: https://saruwakakun.com/html-css/basic/relative-absolute-fixed */ position: fixed; top: 0; left: 0; z-index: 10; width: 100%; }
疑問点・課題
各ページのh2タグが,ヘッダーの下に隠れているため,前回と同じ位置となるように修正する.
テーブルの問題一覧だけを左端にしたい.
詳細ページの作成.
次に何をやるべきか?
テーブルの文字の配置を指定を修正する.
リンクを動的に生成する.
現状:参照元のサイトのURLを直接貼っている点,コードの重複がある点がよくない.
理由:更新作業のミスを減らすため.
タスクの粒度がだいたい同じぐらいになるように揃える.
感想
作業量に対して,見た目の調整に時間がかかってしまいましたが,少しずつ前進していると思います.
動的にページを生成する&ユーザと質問および回答を紐付ける部分に着手していきたいと思います.
参考
山崎響:HTML5&CSS3しっかり入門教室 ゼロからよくわかる、使える力が身につく。,翔泳社,pp.146-150,2018.7.